-
Courses

Courses
Choosing a course is one of the most important decisions you'll ever make! View our courses and see what our students and lecturers have to say about the courses you are interested in at the links below.
-
University Life

University Life
Each year more than 4,000 choose University of Galway as their University of choice. Find out what life at University of Galway is all about here.
-
About University of Galway

About University of Galway
Since 1845, University of Galway has been sharing the highest quality teaching and research with Ireland and the world. Find out what makes our University so special – from our distinguished history to the latest news and campus developments.
-
Colleges & Schools

Colleges & Schools
University of Galway has earned international recognition as a research-led university with a commitment to top quality teaching across a range of key areas of expertise.
-
Research & Innovation

Research & Innovation
University of Galway’s vibrant research community take on some of the most pressing challenges of our times.
-
Business & Industry

Guiding Breakthrough Research at University of Galway
We explore and facilitate commercial opportunities for the research community at University of Galway, as well as facilitating industry partnership.
-
Alumni & Friends

Alumni & Friends
There are 128,000 University of Galway alumni worldwide. Stay connected to your alumni community! Join our social networks and update your details online.
-
Community Engagement

Community Engagement
At University of Galway, we believe that the best learning takes place when you apply what you learn in a real world context. That's why many of our courses include work placements or community projects.
Content Block With Image
P2P Non-PO FAQ's
Please refer to our Frequently Asked Questions pages for answers to any queries you might have or email p2p@nuigalway.ie
Content Block without Image
a content block can have no image but you need to select a different content type
When using the Content Block with Image or without Image, ensure to include a description of the purpose of the button as the Button label is limited for text. This is required in order to comply with Accessibility requirements.
How do I create a Content Block with Image
- Go to the site structure and find the section you want the Content Block to appear on.
- Click on the Actions Button and choose Edit section from the dropdown menu.
- Click on +Add Content.
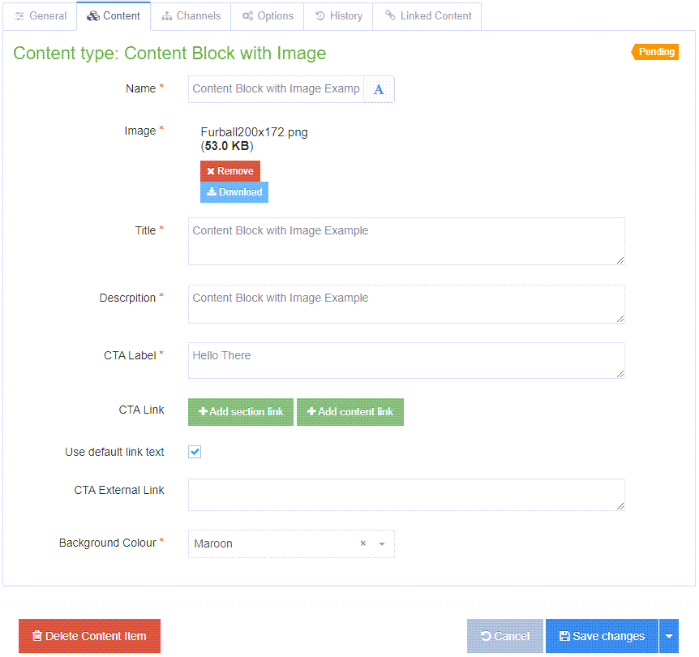
- Choose the content type 'Content Block with Image'.
- Give the content a Name.
- Click on the 'Drop file here or click to choose' to choose an image from your computer (300xc165px at minimum, recommended 600x330px (for retina displays). Once chosen click 'Open' to insert the image.

- Fill in the Title - This will appear as a Title in your box
- Description - This will appear below the Title in your box.
When using the Content Block with Image, ensure to include a description of the purpose of the button as the CTA Button label is limited for text. This is required in order to comply with Accessibility requirements. - CTA Label (Call to Action) - text you want to appear on the button

- Choose the Action you want your CTA button to perform.
Link to another section - choose '+Add section link'
Link to another piece of content - choose '+Add content link'
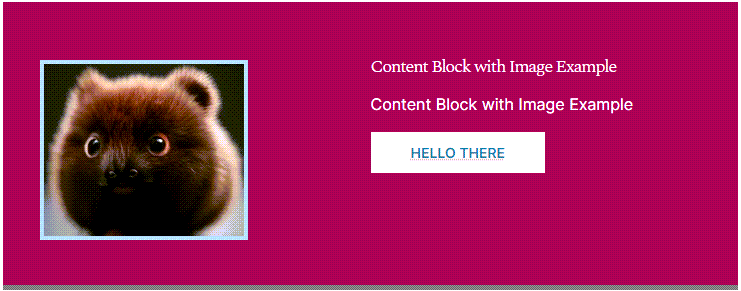
Link to an external link - insert the URL into the 'CTA External Link' field. - Choose the 'Background Colour' for your box. The information shown in the image above will produce a 'Content Block with Image' as per the image below (this is an image only):

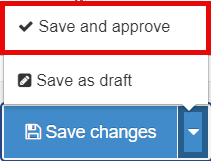
- To put your content on Pending Click 'Save changes'.

- To approve your content click on the small arrow beside Save changes and choose 'Save and approve'

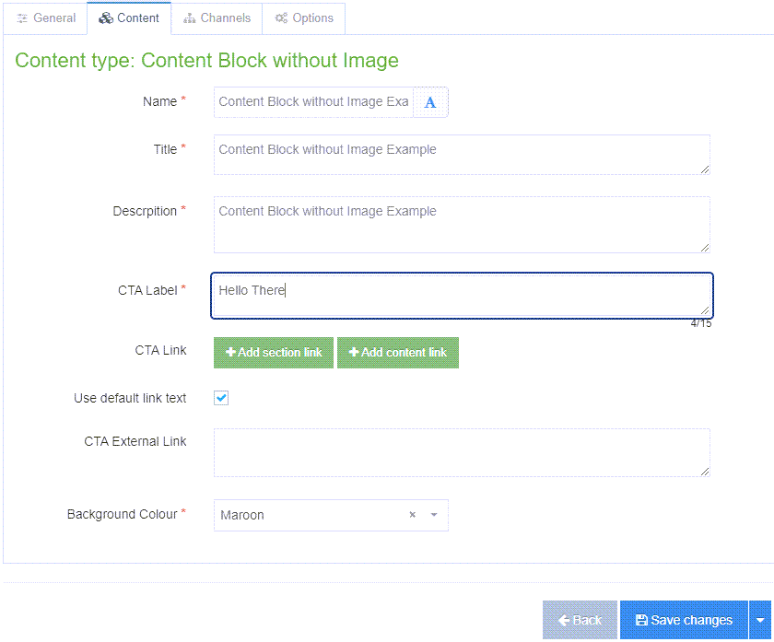
How do I create a Content Block without an Image
- Go to the site structure and find the section you want the Content Block to appear on.
- Click on the Actions Button and choose Edit section from the dropdown menu.
- Click on +Add Content.
- Choose the content type 'Content Block without Image'.
- Give the content a Name.
- Fill in the Title - This will appear as a Title in your box
- Description - This will appear below the Title in your box.
When using the 'Content Block without Image', ensure to include a description of the purpose of the button as the CTA Button label is limited for text. This is required in order to comply with Accessibility requirements.
- CTA Label (Call to Action) - text you want to appear on the button
- Choose the Action you want your CTA button to perform.
Link to another section - choose '+Add section link'
Link to another piece of content - choose '+Add content link'
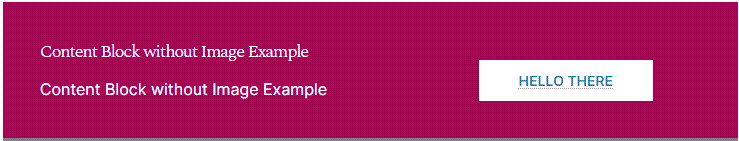
Link to an external link - insert the URL into the 'CTA External Link' field. - Choose the 'Background Colour' for your box. The information shown in the image above will produce a 'Content Block without Image' as per the image below (this is an image only):

- To put your content on Pending Click 'Save changes'.

- To approve your content click on the small arrow beside Save changes and choose 'Save and approve'