-
Courses

Courses
Choosing a course is one of the most important decisions you'll ever make! View our courses and see what our students and lecturers have to say about the courses you are interested in at the links below.
-
University Life

University Life
Each year more than 4,000 choose University of Galway as their University of choice. Find out what life at University of Galway is all about here.
-
About University of Galway

About University of Galway
Since 1845, University of Galway has been sharing the highest quality teaching and research with Ireland and the world. Find out what makes our University so special – from our distinguished history to the latest news and campus developments.
-
Colleges & Schools

Colleges & Schools
University of Galway has earned international recognition as a research-led university with a commitment to top quality teaching across a range of key areas of expertise.
-
Research & Innovation

Research & Innovation
University of Galway’s vibrant research community take on some of the most pressing challenges of our times.
-
Business & Industry

Guiding Breakthrough Research at University of Galway
We explore and facilitate commercial opportunities for the research community at University of Galway, as well as facilitating industry partnership.
-
Alumni & Friends

Alumni & Friends
There are 128,000 University of Galway alumni worldwide. Stay connected to your alumni community! Join our social networks and update your details online.
-
Community Engagement

Community Engagement
At University of Galway, we believe that the best learning takes place when you apply what you learn in a real world context. That's why many of our courses include work placements or community projects.
Countdown
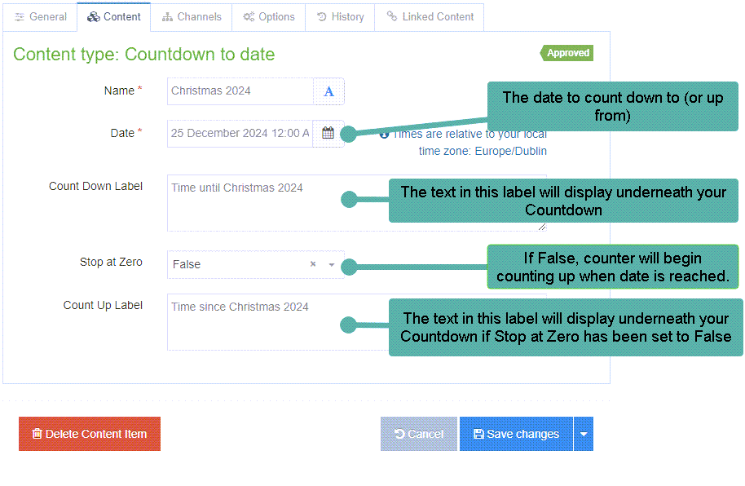
CountDown to Date
This content type is fully responsive.
It counts down to your supplied date and time, greying out the boxes as they get to zero.
You can opt to have it stop at zero, or begin to count up from zero once it reaches the supplied date. If counting up, the label under the countdown will change to the count-up label.
Content type designed and created March 7, 2019 by Evan Ryder - University WWW Technologist
How do I create a Countdown to Date feature
- Go to the site structure and find the page you want the Countdown to appear on.
- Click on the Actions Button, choose Edit section from the dropdown menu to enter the content of that section.
- Click on +Add Content.
- Choose the Countdown to Date content type from the available content types.
- Give the content a Name
- Fill in the additional fields.

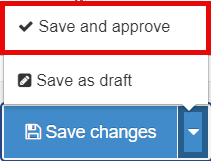
- When editing is complete click on Save changes to put your content to Pending.

- Click on the white arrow beside Save changes and choose Save and approve to approve your content.

Note: You change a page's width (and other options) using its section's DC.Keywords field - see my interactive demonstration for full information.















